การสร้างโครงสร้างของเว็บเพจบนเว็บไซด์ของเรา หรือบางคนเรียกเรียกว่าการทำแผนที่เว็บไซด์ (Site map) บางคนนั้นถือเป็นเรื่องที่น่าปวดหัวเป็นอย่างมาก แต่สำหรับใน Bootstrap 3 แล้วถือว่าเป็นเรื่องที่ง่ายอย่างมาก เพราะ Bootstrap ได้มีการสร้างฟังก์ชั้นที่สนับสนุนการสร้างแผนที่เว็บไซด์ โดยการเรียกใช้ Breadcrumb นั้นเอง
วันอาทิตย์ที่ 23 พฤศจิกายน พ.ศ. 2557
วันอาทิตย์ที่ 16 พฤศจิกายน พ.ศ. 2557
06:49
No comments
Navbar คือเมนูบาร์ ซึ่งเป็นส่วนประกอบสำคัญบนเว็บไซด์ของหลายๆ เว็บไซด์ โดยในปัจจุบันอาจจะมีทั้ง DHTML, JQUERY หรือ JAVASCRIPT ที่มาช่วยให้เราสร้างเมนูบาร์ได้ง่ายขึ้น แต่ถึงอย่างไรก็ตามการสร้างเมนูบาร์เพื่อให้รองรับการแสดงผลแบบ Responsive ก็ยังคงเป็นเรื่องที่ยากสำหรับผู้สร้างเว็บไซด์มือใหม่ทั้งหลายอยู่ดี แต่ใน Bootstrap ได้มีการพัฒนาฟิจเจอร์เพื่อรองรับการสร้าง Navbar ให้มีความสะดวกและง่ายสำหรับผู้สร้างเว็บไซด์ อีกทั้งยังรองรับการแสดงผลแบบ Responsive อีกด้วย
วันอาทิตย์ที่ 2 พฤศจิกายน พ.ศ. 2557
01:33
No comments
Navs คือการสร้างเมนูบาร์บนเว็บไซด์ในรูปแบบแนวตั้งและแนวนอน อย่างที่เราเคยเห็นกันในทุกๆเว็บไซด์จำเป็นต้องมีการสร้างเมนูบาร์ เพื่อให้ผู้เข้าชมสามารถที่จะเข้าไปถึงหน้าต่างๆที่อยู่ในเว็บไซด์ได้ง่าย นอกจากนี้การสร้าง Navs ใน Bootstrap ยังสามารถกำหนดให้ลิงค์ที่อยู่ในแต่ละ Navs สามารถแสดงในรูปแบบแท็บหรือแบบปุ่มได้อีกด้วย
วันอาทิตย์ที่ 19 ตุลาคม พ.ศ. 2557
01:59
No comments
List group เป็นส่วนประกอบที่สำคัญที่เราพบกันบ่อยในเว็บไซด์ โดยส่วนใหญ่เราจะใช้ List group กับพวกเมนูต่างๆ หรือข้อความที่แสดงในลักษณะที่เป็นแถวยาวๆ (คล้ายกับข่าวที่ฟีดบนทวิตเตอร์) ซึ่ง List group ที่ Bootstrap สร้างไว้ให้นั้นมีลูกเล่นที่หลากหลายไว้ให้เราได้ใช้งาน เช่น การแสดงข้อความลักษณะการแจ้งเตือนต่อจากเมนู (คล้ายกับการแสดงจำนวนตัวเลขของจดหมายที่ยังไม้ได้อ่านบนอีเมลล์)
วันพฤหัสบดีที่ 9 ตุลาคม พ.ศ. 2557
22:58
No comments
ปกติถ้าเราต้องการย่อขนาดของรูป (Thumbnail) ที่เรานำเสนอบนเว็บไซด์ให้เข้ากับตำแหน่งที่เราเตรียมไว้ เราต้องกำหนดขนาดพิกเซลให้กับขนาดของรูป หรือเราจำเป็นที่ต้องเปลี่ยนแปลง (re-size) ขนาดรูปภาพด้วยโปรแกรมต่าง เพื่อให้มีขนาดพอดีกับตำแหน่งที่เราได้จัดเตรียมไว้ แต่ถ้าเราใช้ Bootstrap การย่อขนาดของรูปให้มีความเหมาะสมกับขนาดที่เราได้จัดเตรียมไว้ก็จะมีความง่ายมากยิ่งขึ้น นอกจากนี้ Bootstrap ยังตกแต่งรูปที่ถูกย่อขนาดให้มีความสวยงาม ด้วยการใส่กรอบรูป และใส่เอฟเฟกต์โดยการเปลี่ยนสีกรอบเป็นสีน้ำเงิน เมื่อรูปภาพนั้นถูกนั้นเมาส์ไปชี้
วันอาทิตย์ที่ 5 ตุลาคม พ.ศ. 2557
02:19
No comments
Media Object เป็นส่วนประกอบที่สำคัญอีกส่วนหนึ่งบนเว็บไซด์ที่มีลักษณะคล้ายคลึงกับกล่องข้อความ ซึ่ง Media Object ได้ถูกนำไปประยุกต์ใช้อย่างแพร่หลาย เช่น การแสดงรูปภาพและเนื้อหาของข่าว หรือการแสดงข้อความในส่วนของคอมเม้นต์บนเว็บบอร์ดต่างๆ เป็นต้น โดยปกติกว่าที่เราจะสร้างกล่องข้อความที่มีทั้งเนื้อหาและรูปภาพได้อย่างสวยงามนั้นอาจต้องใช้เวลานาน แต่เมื่อเราใช้ฟิวเจอร์ของ Bootstrap นั้นจะช่วยให้เราประหยัดเวลาในการพัฒนาเว็บไซด์ไปได้มาก
วันอาทิตย์ที่ 28 กันยายน พ.ศ. 2557
03:11
1 comment
พาเนล (Panel) บน Bootstrap เป็นส่วนที่ใช้แสดงผลข้อความหรือรูปภาพในกล่องข้อความ ที่มีลักษณะเป็นสี่เหลี่ยม โดยขั้นตอนการสร้างพาเนลมีขั้นตอนที่ง่ายมากดังต่อไปนี้
วันอาทิตย์ที่ 14 กันยายน พ.ศ. 2557
00:01
No comments
ในบทเรียนก่อนหน้านี้เราได้เรียนรู้วิธีการจัดการ Grid System บน Bootstrap 3 ไปแล้วพอสมควร ได้วันนี้เราจะมาทำความรู้จักกับอีกหนึ่งฟังก์ชั่นพื้นฐานของ Grid System นั้นคือการจัดเรียงลำดับคอลัมน์ โดยการจัดเรียงคอลัมน์บน Grid System นั้นก็เหมือนการจัดเยื้องซ้าย หรือเยื้องขวาบน MS Word นั้นเอง ซึ่งจะช่วยให้การจัดวางเนื้อหาบนเว็บไซด์นั้นมีความสวยงามมากยิ่งขึ้น
วันอาทิตย์ที่ 7 กันยายน พ.ศ. 2557
00:53
1 comment
หลังจากได้เรียนนรู้วิธีสร้าง Grid System โดยใช้ Bootstrap เรียบร้อยแล้ว วันนี้เราจะมาลองสร้างบล๊อกแบบง่ายๆ ที่รองรับการแสดงผลบนคอมพิวเตอร์ แท๊บแล๊ตและมือถือ โดยรูปแบบของบล๊อกที่เราจะพัฒนาเพื่อรองรับการแสดงผลบนอุปกรณ์ดังกล่าวแสดงในรูปที่ 1, 2และ 3 ตามลำดับ
วันเสาร์ที่ 30 สิงหาคม พ.ศ. 2557
20:57
No comments
อย่างที่เคยกล่าวในบทที่ 1 ว่า Bootstrap นั้นรองรับการแสดงผลทั้งบนคอมพิวเตอร์ มือถือและแท็บแล็ต โดยการแสดงผลดังกล่าว Bootstrap นั้นใช้ Grid System เข้ามาจัดการการแสดงผลเนื้อหาให้มีความเหมาะสมกับขนาดหน้าจอของอุปกรณ์ต่างๆ เหล่านั้น
วันอาทิตย์ที่ 24 สิงหาคม พ.ศ. 2557
03:29
5 comments
Bootstrap คือ เฟรมเวิร์ค Front-end ที่ทำให้นักพัฒนาเว็บเพจสามารถสร้างเว็บเพจได้รวดเร็วและง่ายมากยิ่งขึ้น ซึ่ง Bootstrap นั้นได้สร้าง Plugin สำหรับเร็จรูปให้กับนักพัฒนาได้หลายอย่างเช่น เมนูบาร์ พาเนลในรูปแบบต่างๆ ข้อความเตือนในรูปแบบต่างๆ เป็นต้น ดังนั้นนักพัฒนาจึงไม่จำเป็นที่ต้องมาเสียเวลาเขียนโค้ด HTML เองขึ้นมา นอกจากนี้ Bootstrap ยังรองรับการแสดงผลในอุปกรณ์ที่หลากหลาย เช่น บนมือถือ บนแท็บแล็ต และบนคอมพิวเตอร์ ดังนั้นนักพัฒนาจึงไม่จำเป็นที่ต้องเสียเวลาพัฒนาเว็บหลายเวอร์ชั่น เพื่อให้เว็บของเราสามารถแสดงผลบนอุปกรณ์เหล่านั้น
วันอาทิตย์ที่ 17 สิงหาคม พ.ศ. 2557
02:23
No comments
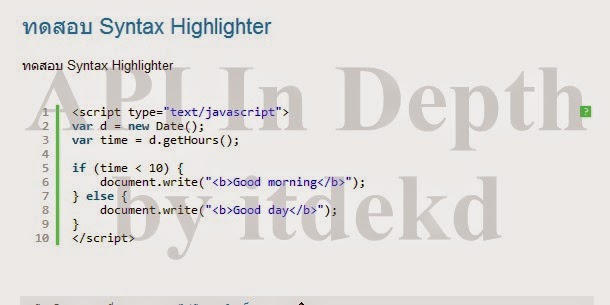
Syntax Highlighter เป็นเครื่องมือที่ถูกพัฒนามาจาก JavaScript ที่ถูกสร้างมาเพื่อใช้แสดงผลโค้ดของบรรดาเหล่า Programmer ทั้งหลายให้มีความสวยงาม และให้คนที่มาอ่านสามารถอ่านได้ง่ายมากยิ่งขึ้น ดังรูป
สำหรับการนำ Syntax Highlighter มาใช้ร่วมกับ Blogger ของ Google นั้นสามารถทำได้อย่างง่ายดาย ดังต่อไปนี้
สมัครสมาชิก:
บทความ (Atom)