อย่างที่เคยกล่าวในบทที่ 1 ว่า Bootstrap นั้นรองรับการแสดงผลทั้งบนคอมพิวเตอร์ มือถือและแท็บแล็ต โดยการแสดงผลดังกล่าว Bootstrap นั้นใช้ Grid System เข้ามาจัดการการแสดงผลเนื้อหาให้มีความเหมาะสมกับขนาดหน้าจอของอุปกรณ์ต่างๆ เหล่านั้น
วันเสาร์ที่ 30 สิงหาคม พ.ศ. 2557
20:57
No comments
อย่างที่เคยกล่าวในบทที่ 1 ว่า Bootstrap นั้นรองรับการแสดงผลทั้งบนคอมพิวเตอร์ มือถือและแท็บแล็ต โดยการแสดงผลดังกล่าว Bootstrap นั้นใช้ Grid System เข้ามาจัดการการแสดงผลเนื้อหาให้มีความเหมาะสมกับขนาดหน้าจอของอุปกรณ์ต่างๆ เหล่านั้น
วันอาทิตย์ที่ 24 สิงหาคม พ.ศ. 2557
03:29
5 comments
Bootstrap คือ เฟรมเวิร์ค Front-end ที่ทำให้นักพัฒนาเว็บเพจสามารถสร้างเว็บเพจได้รวดเร็วและง่ายมากยิ่งขึ้น ซึ่ง Bootstrap นั้นได้สร้าง Plugin สำหรับเร็จรูปให้กับนักพัฒนาได้หลายอย่างเช่น เมนูบาร์ พาเนลในรูปแบบต่างๆ ข้อความเตือนในรูปแบบต่างๆ เป็นต้น ดังนั้นนักพัฒนาจึงไม่จำเป็นที่ต้องมาเสียเวลาเขียนโค้ด HTML เองขึ้นมา นอกจากนี้ Bootstrap ยังรองรับการแสดงผลในอุปกรณ์ที่หลากหลาย เช่น บนมือถือ บนแท็บแล็ต และบนคอมพิวเตอร์ ดังนั้นนักพัฒนาจึงไม่จำเป็นที่ต้องเสียเวลาพัฒนาเว็บหลายเวอร์ชั่น เพื่อให้เว็บของเราสามารถแสดงผลบนอุปกรณ์เหล่านั้น
วันอาทิตย์ที่ 17 สิงหาคม พ.ศ. 2557
02:23
No comments
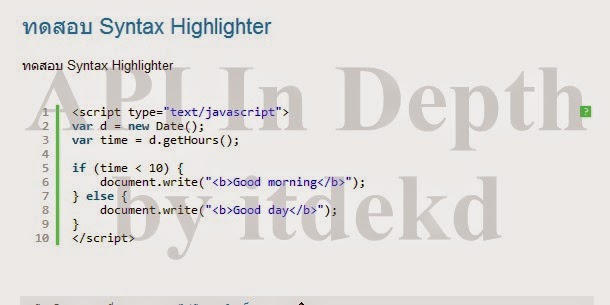
Syntax Highlighter เป็นเครื่องมือที่ถูกพัฒนามาจาก JavaScript ที่ถูกสร้างมาเพื่อใช้แสดงผลโค้ดของบรรดาเหล่า Programmer ทั้งหลายให้มีความสวยงาม และให้คนที่มาอ่านสามารถอ่านได้ง่ายมากยิ่งขึ้น ดังรูป
สำหรับการนำ Syntax Highlighter มาใช้ร่วมกับ Blogger ของ Google นั้นสามารถทำได้อย่างง่ายดาย ดังต่อไปนี้
สมัครสมาชิก:
ความคิดเห็น (Atom)